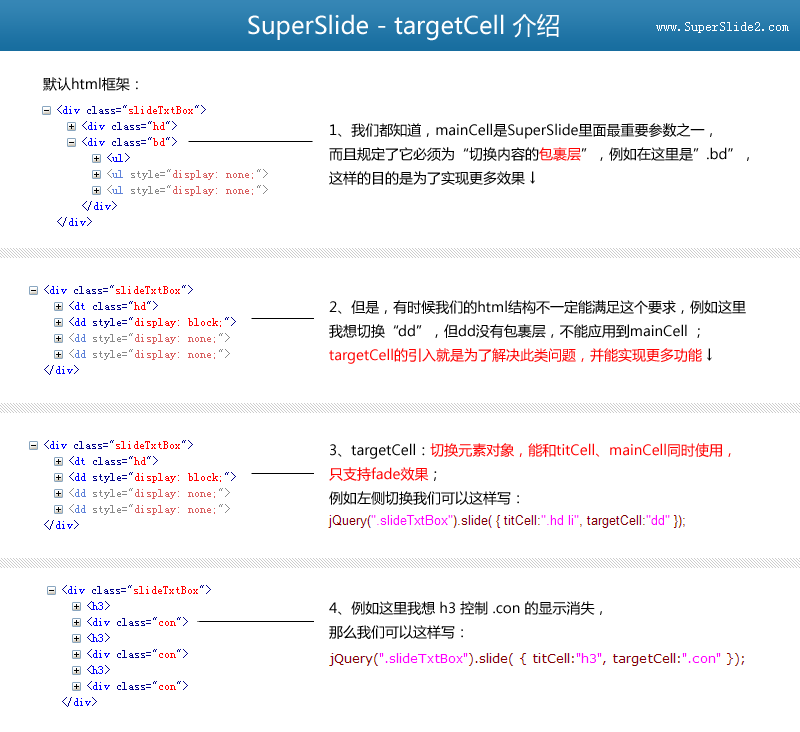
1、图解
-

2、实例:titCell、mainCell、targetCell 同时应用
有时候我们会遇到 Tab 切换右侧有“更多”的情况,此时 targetCell 能很好解决问题
-
效果如下:
- 2011-11-11中国打破了世界软件巨头规则
- 2011-11-11口语:会说中文就能说英语!
- 2011-11-11农场摘菜不如在线学外语好玩
- 2011-11-11数理化老师竟也看学习资料?
- 2011-11-11名师教作文:3妙招巧写高分
- 2011-11-11耶鲁小子:教你备考SAT
- 2011-11-11施强:高端专业语言教学
- 2011-11-11数理化老师竟也看学习资料?
- 2011-11-11澳大利亚八大名校招生说明会
- 2011-11-112012世界大学排名新鲜出炉
- 2011-11-11新加坡留学,国际双语课程
- 2011-11-11高考后留学日本名校随你选
代码如下,注意观察 targetCell:
jQuery(".slideTxtBox").slide({ titCell:".hd li", mainCell:".bd", targetCell:".more a", autoPlay:true}); 3、有了targetCell就能处理更多情况,赶快试试吧~